changelog · 2022Sutle Beta: A Fresh Redesign
@jorenrui / October 17, 2022
9 min read
I am happy to announce that Sutle is now in beta featuring a new tech stack and design. It also includes new features such as branching out or forking a learning path, reordering path items, and a new profile page.
Sutle is the first side project I, jorenrui, made after college. With it, I experienced building and launching an app of my own that wasn't related to work or school. sutle.io was my first domain and Sutle is the first app that I shared on Product Hunt. With all the memories I had with Sutle, I decided to make it a life-long personal project of mine. Wanting to continue it, I decided to rewrite the code with a new tech stack making me enjoy working on Sutle all the more. I also gave it a new look since I really wasn't satisfied with how I first designed it. For now, it's dark mode by default but planning on adding a light mode in the future.


Tech Stack: Switching to Rails
I decided to switch to the tech stack I am most comfortable and experienced with to make development smoother. Initially, Sutle was developed as a side project to learn TypeGraphQL and NodeJS. But that is the thing of the past, now I wanted to use a tech stack that would help me ship features faster. This led me to the decision of using my main tech stack which is Rails, NextJS, and TailwindCSS. Moreover, I decided to move from Heroku to Railway for deploying Sutle preferring a usage-based cost model.
In summary, the tech stack:
- Rails - Ruby MVC framework.
- PostgreSQL - object-relational database system.
- ReactJS - JavaScript library for building user-interfaces.
- NextJS - ReactJS framework.
- TypeScript - JavaScript with syntax for types.
- TailwindCSS - utility-first CSS framework.
Services
Sutle now use the following services:
- Vercel - for front-end deployment.
- Railway - for back-end deployment.
- Postmark - for sending emails.
- Plausible - for analytics.
- Sentry - for error reporting.
- Paddle - for payments.
Logo Redesign
I decided to go full on for the redesign so I decided for Sutle to have a new logo.


New Blog Site
Sutle now has a blog site which for now contains changelogs. It is built using MDX, NextJS, and TypeScript.
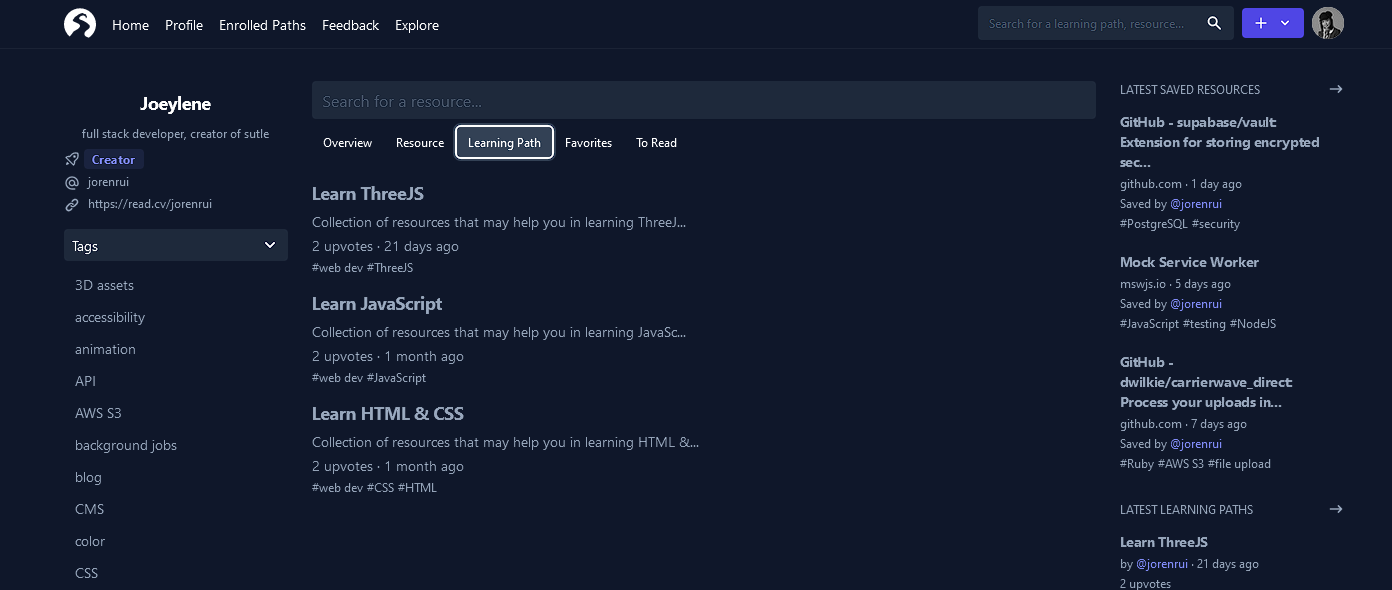
Profile Changes
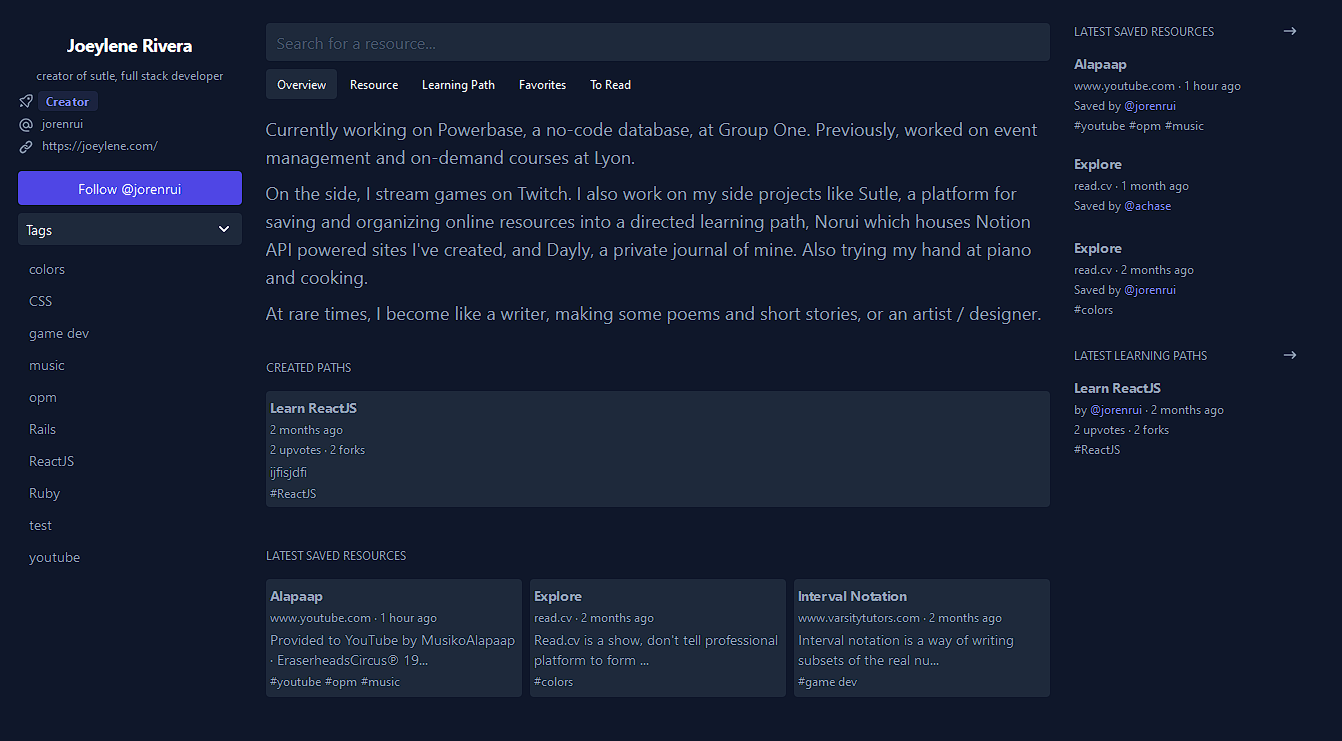
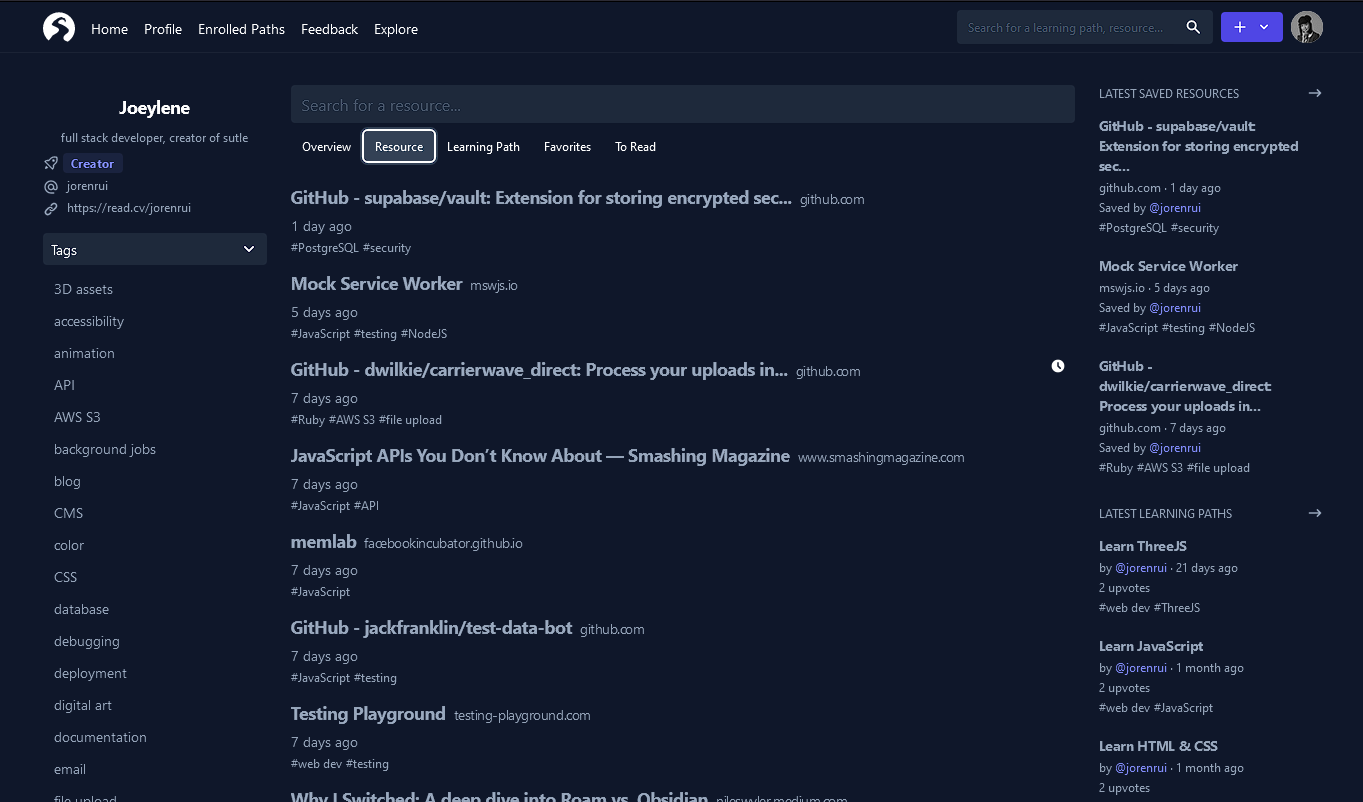
The profile page has now been replaced with how the resources page previously looked. Containing bookmarks and created learning paths that can be filtered by tag or query.
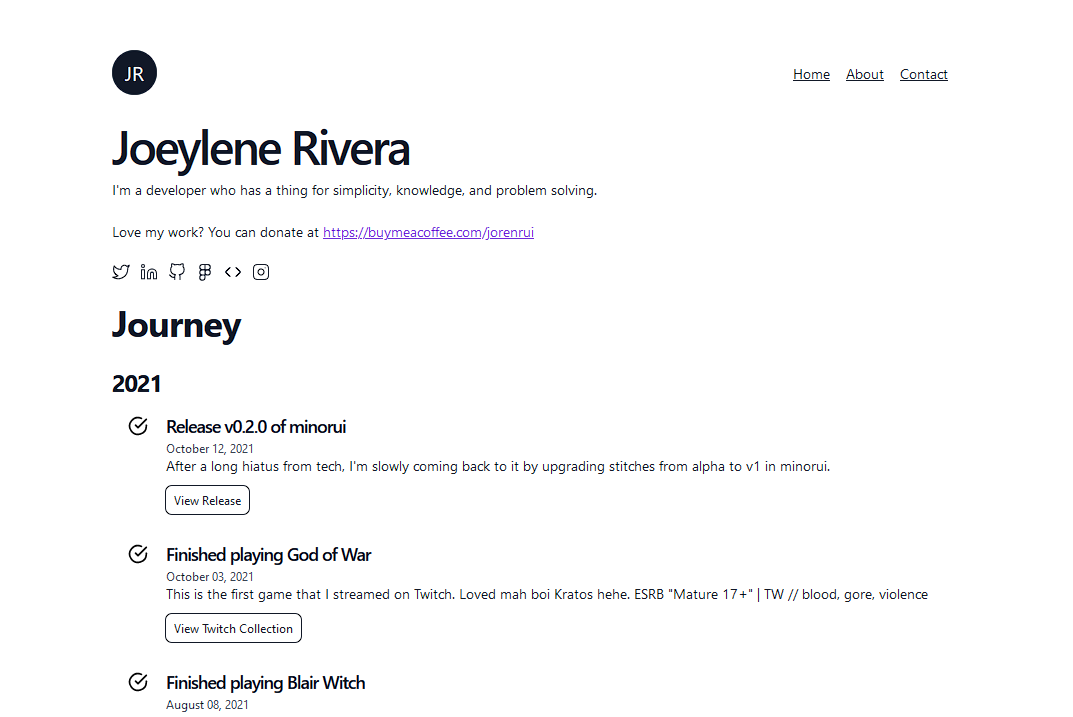
Profile journeys has now been removed.
The ff has been updated in displaying user information:
- Uses display name instead of first name and last name. Display name will either be your full name or a name you're comfortable to share with.
- Users can choose to share a URL.
- Users can choose to share a headline which is a short intro about them.
- Users can choose to share a bio which is a bunch of text they want people to see/read when people visit their profile.
- Users can't add social links anymore in this current update.



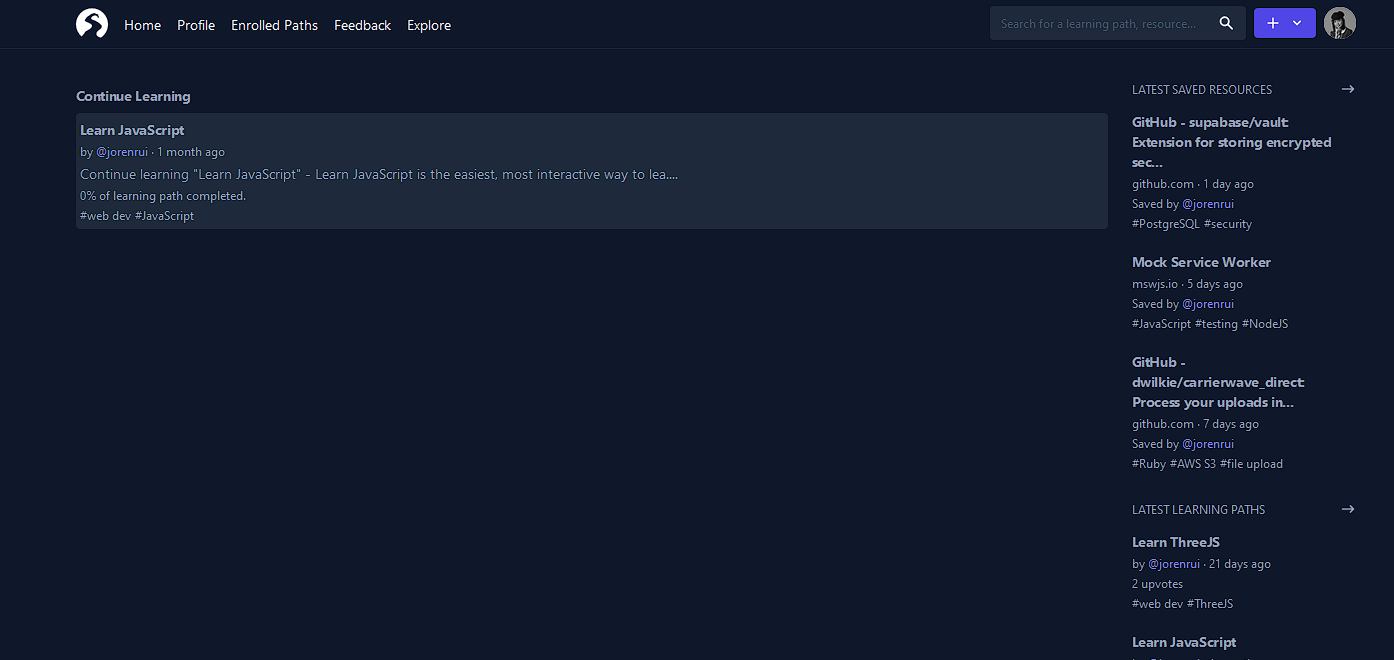
Social and Feed Changes
Users can now follow fellow users and be updated of what they've bookmarked and paths they've created.

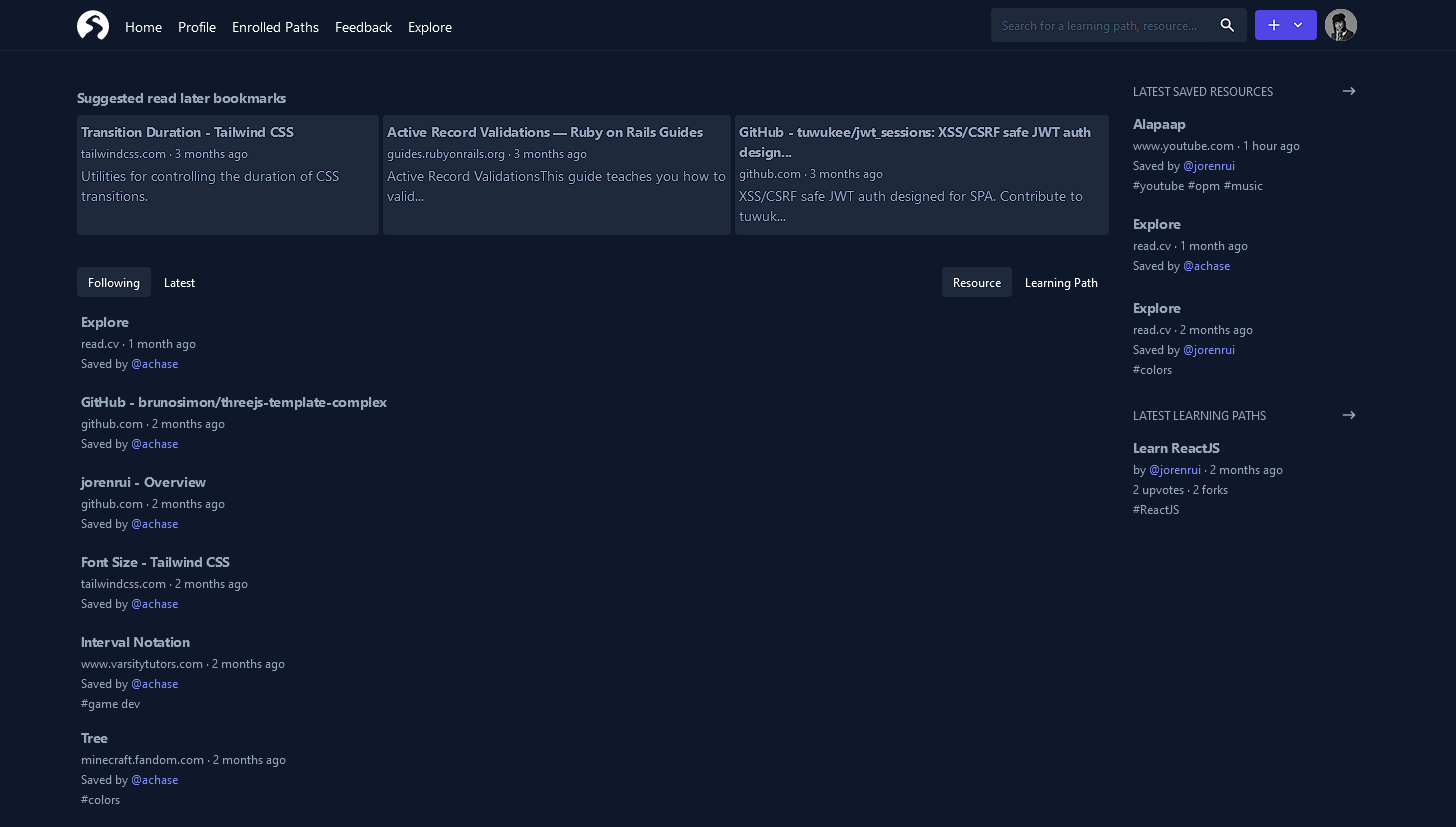
Moreover, instead of only showing user's saved resources and enrolled paths in their dashboard, it now shows a feed of users they're following or latest updates in the community. It also shows them suggested bookmarks they marked as read later and unfinished enrolled learning paths.


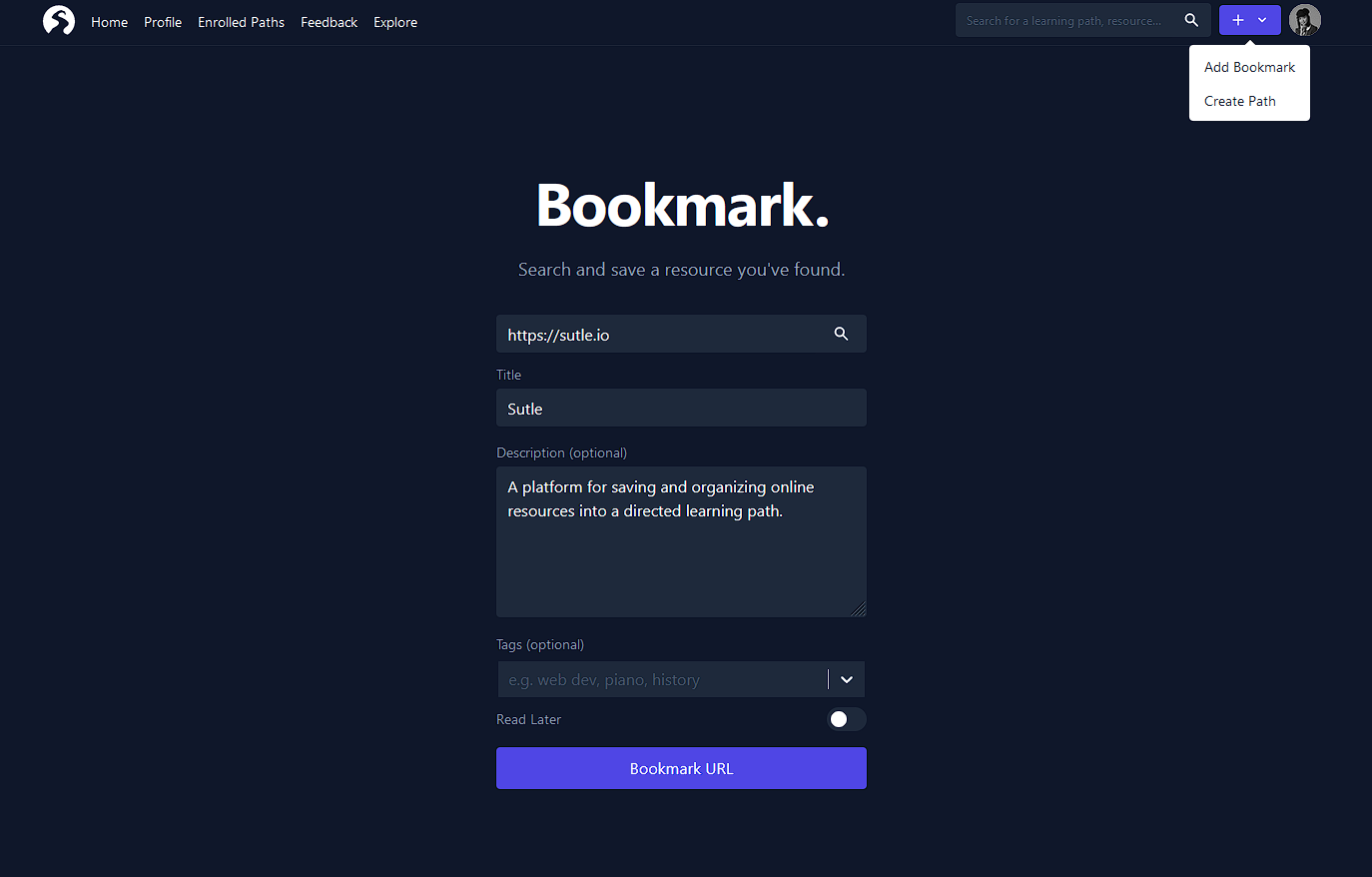
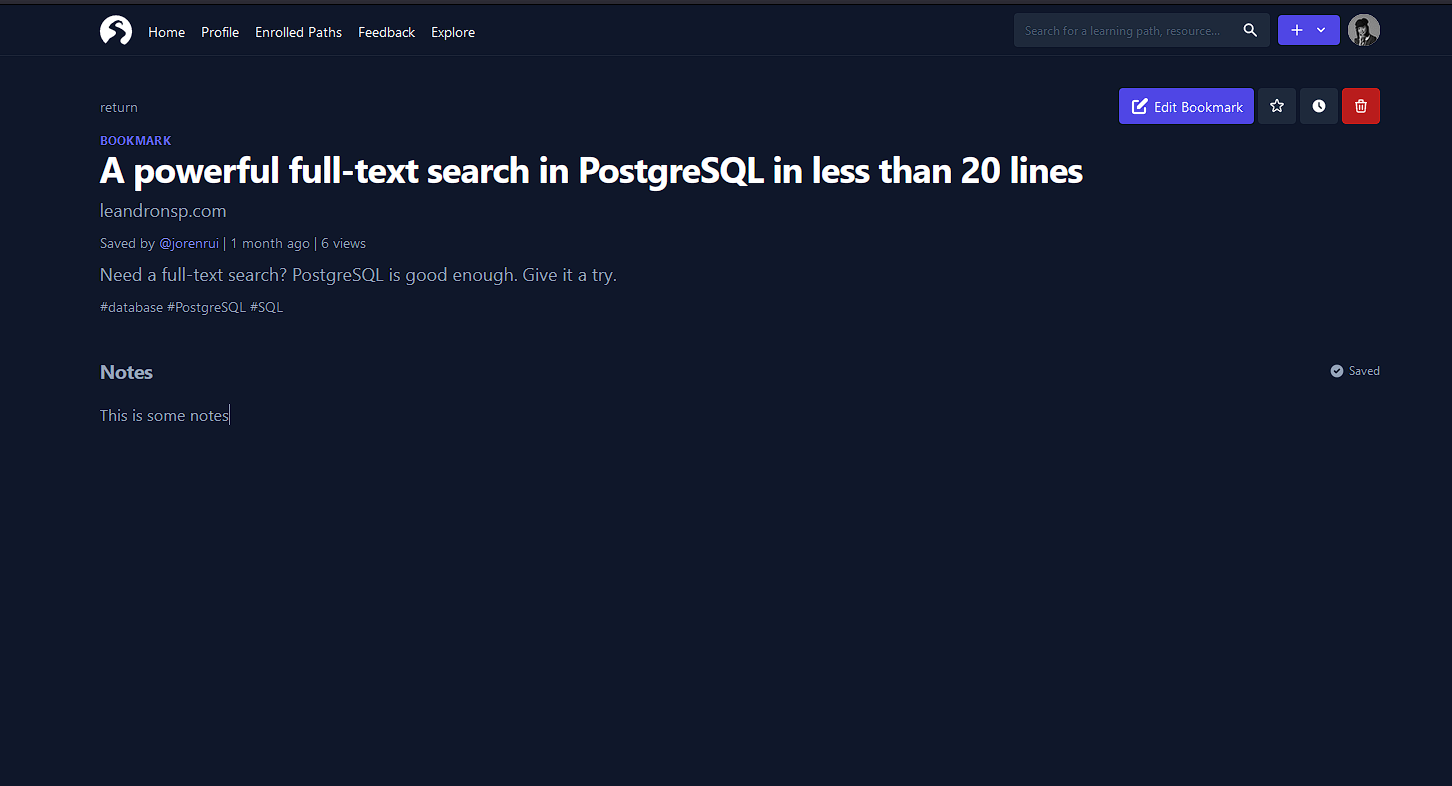
Bookmarks Changes
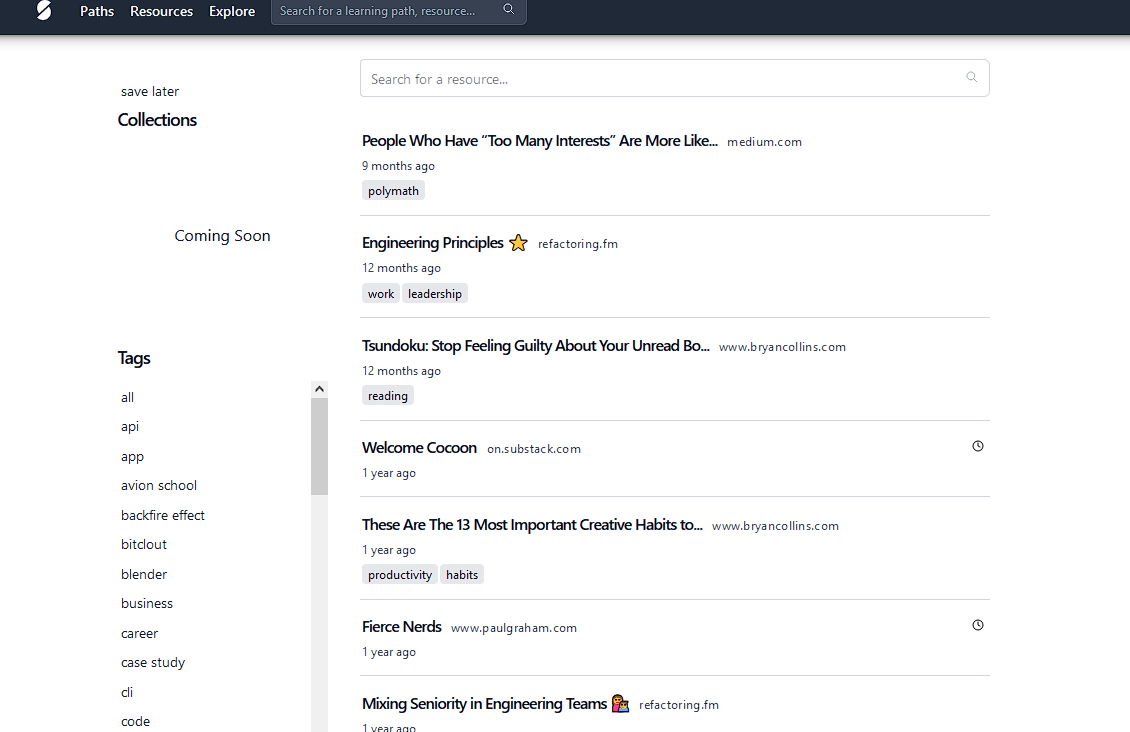
Bookmarks are now located under the profile page along with the learning paths. Users can now filter the bookmarks using multiple tags and query unlike before. Moreover, you can now “favorite” a bookmark.
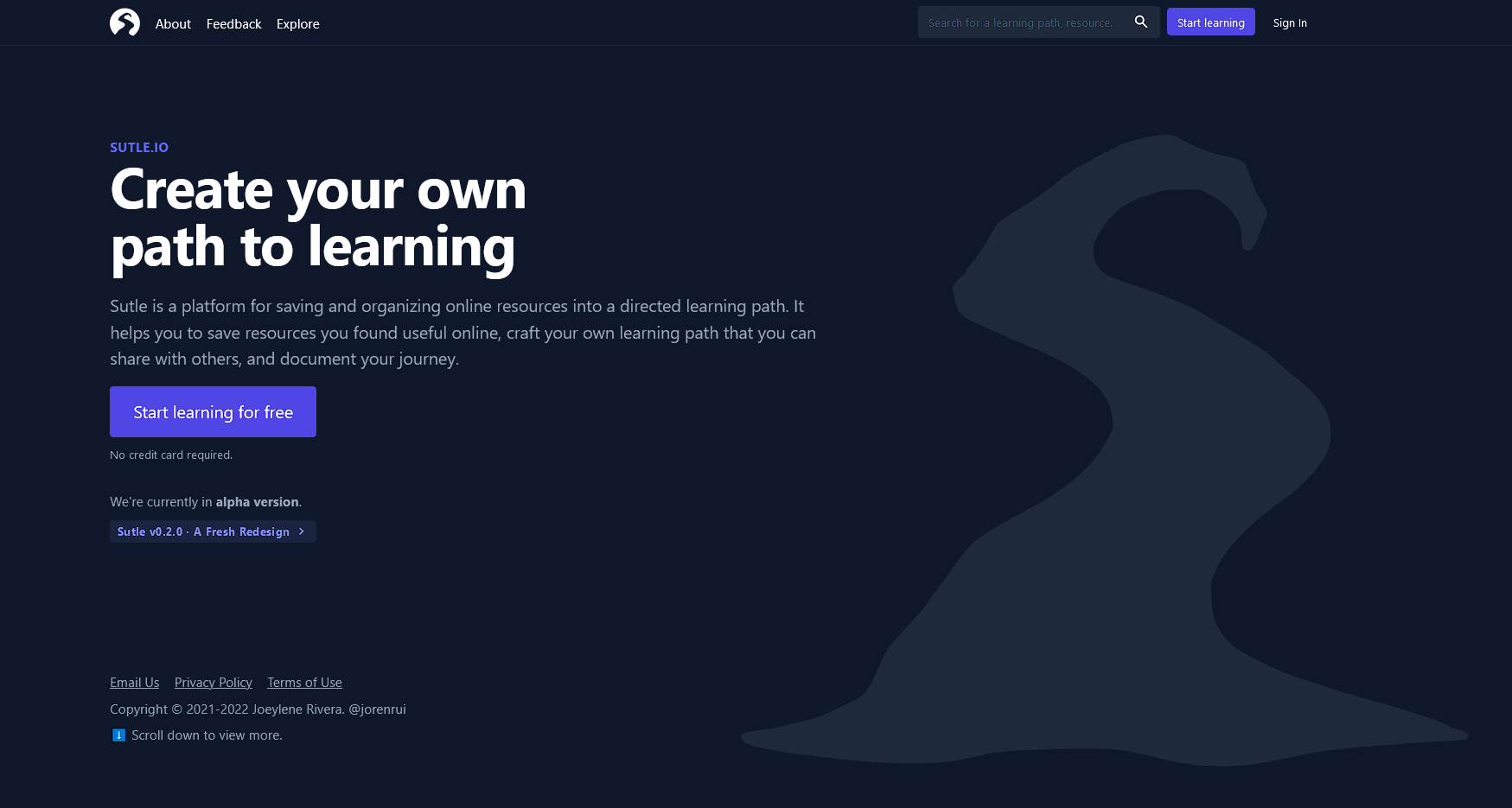
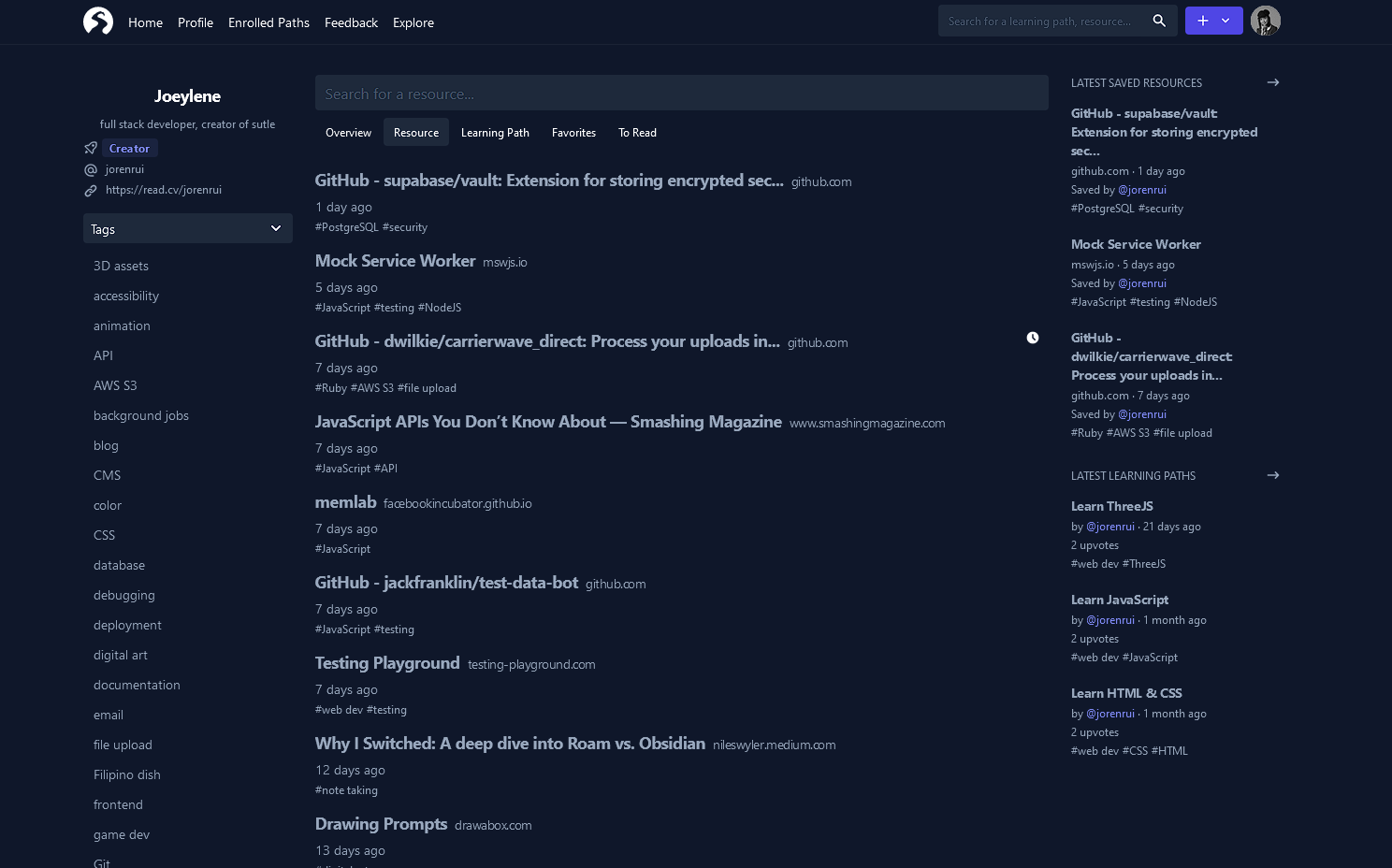
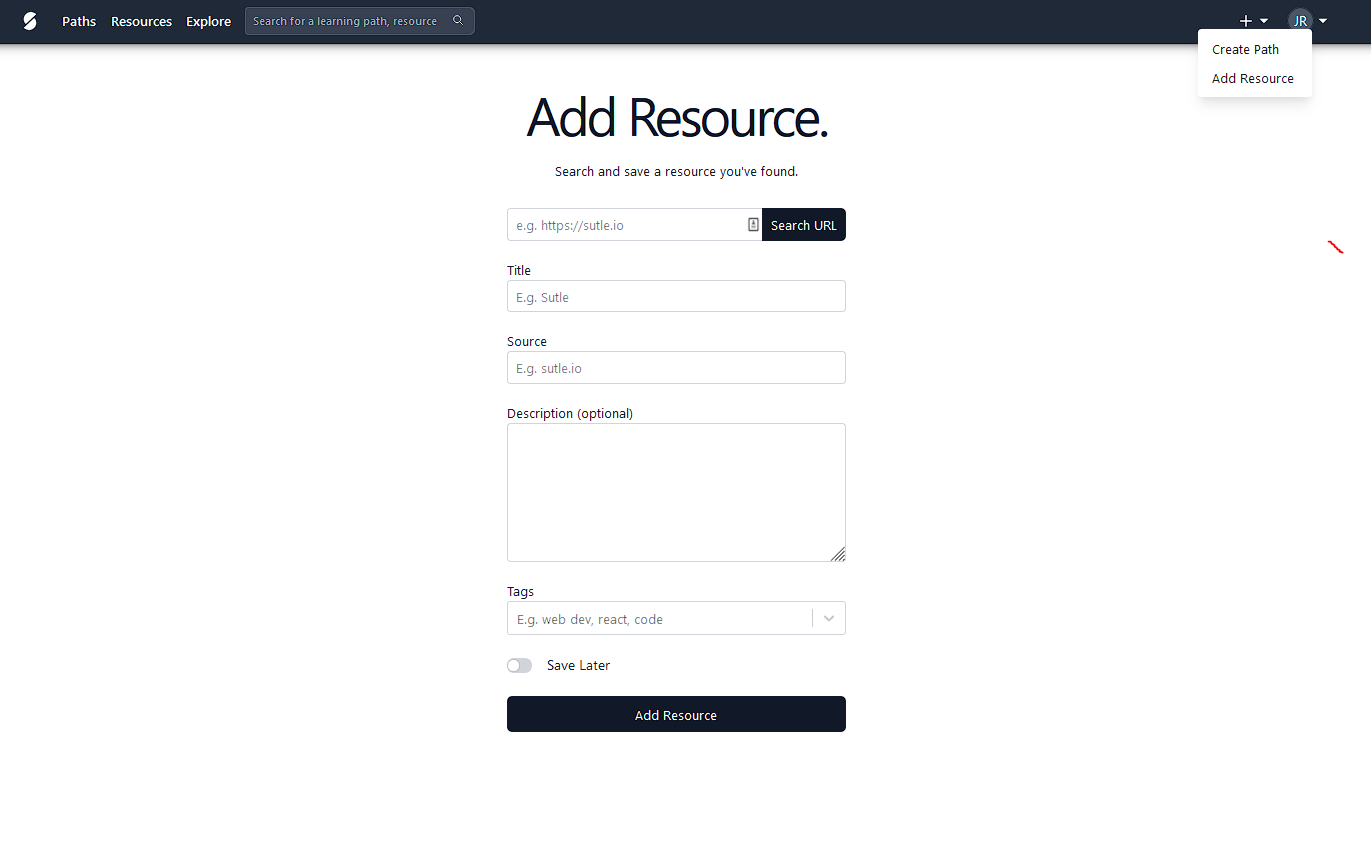
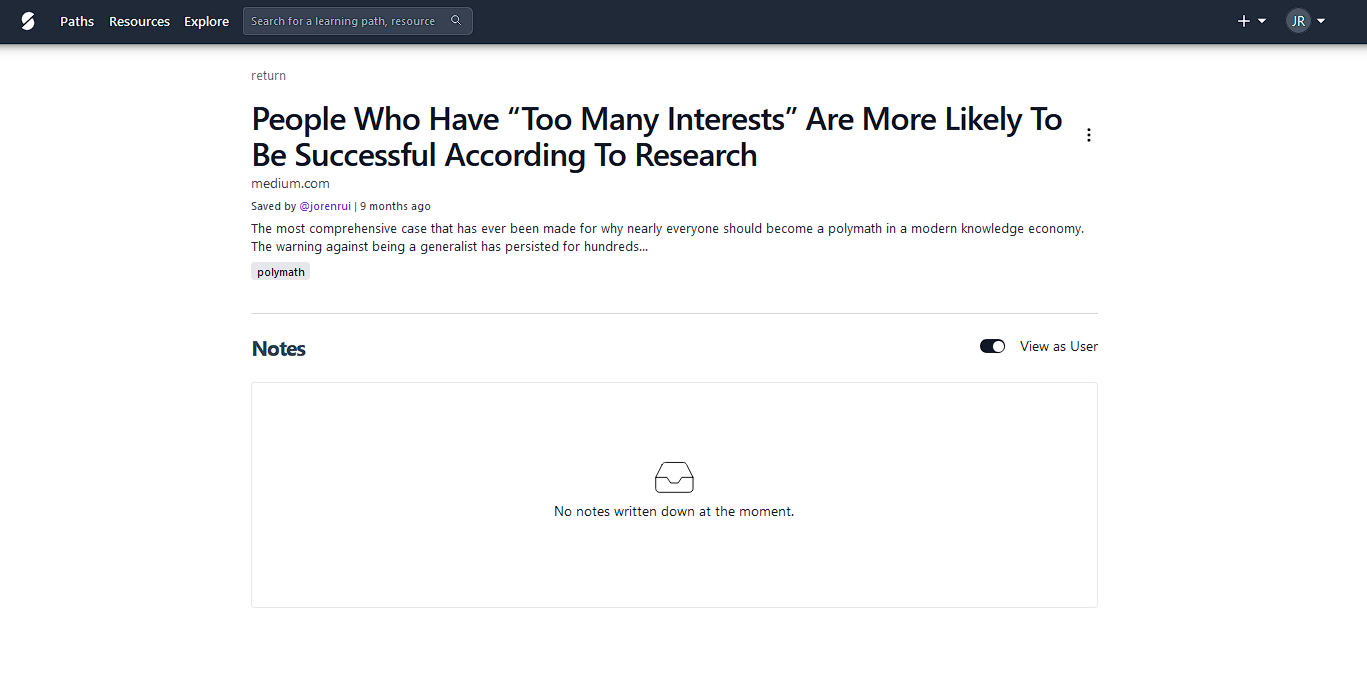
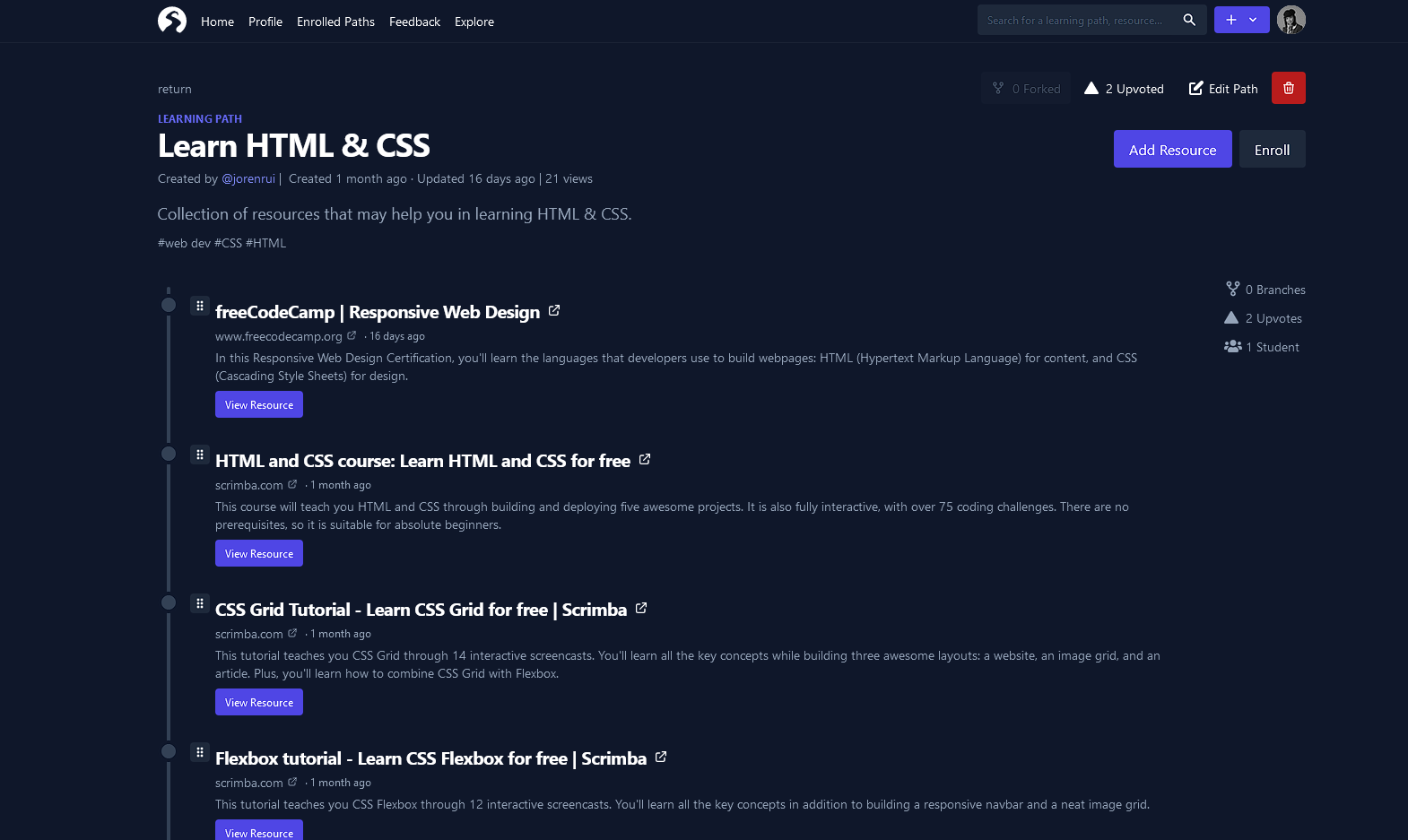
Following are images of Sutle Beta:



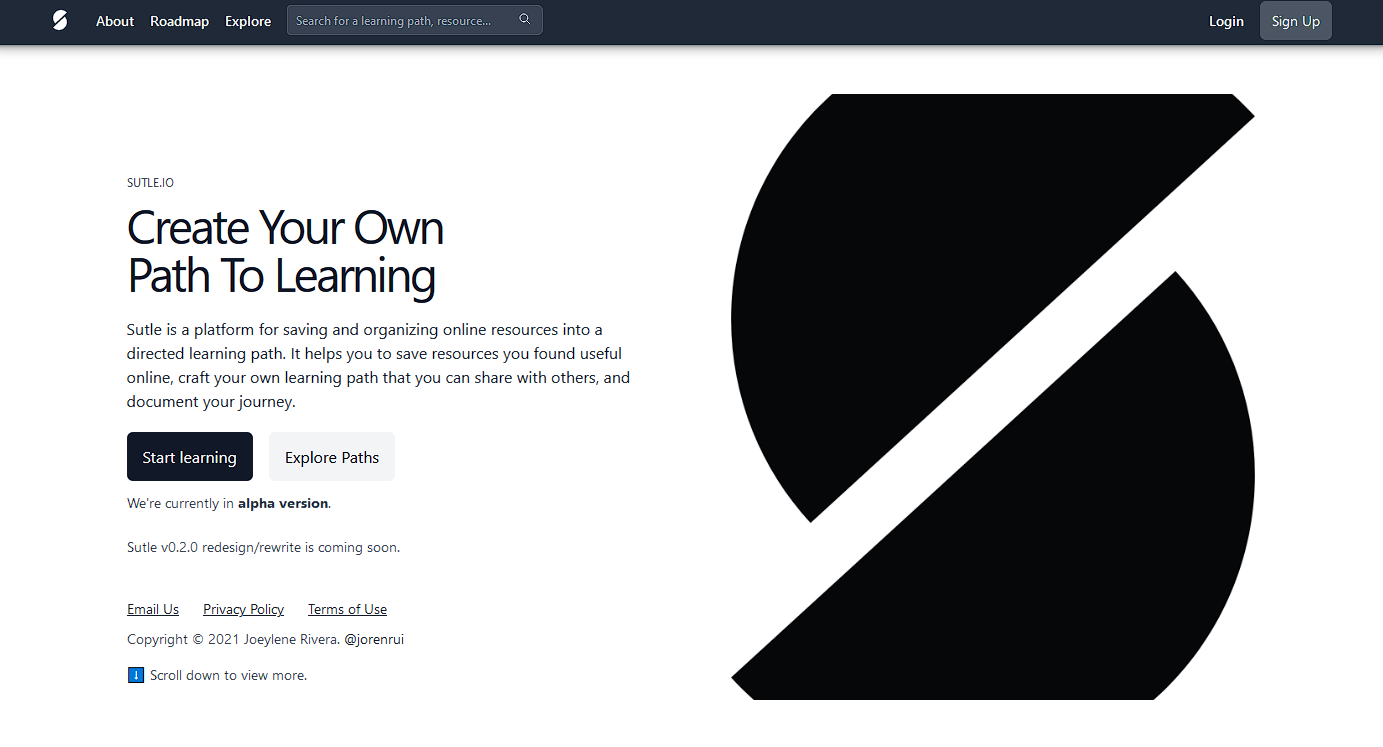
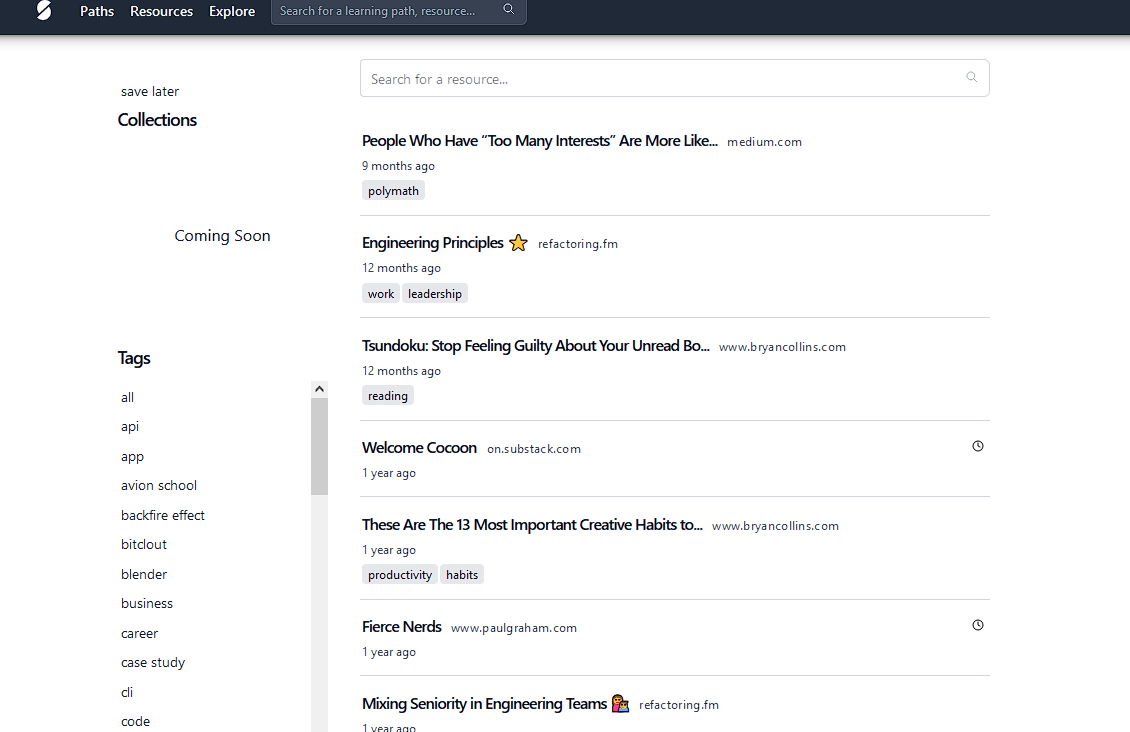
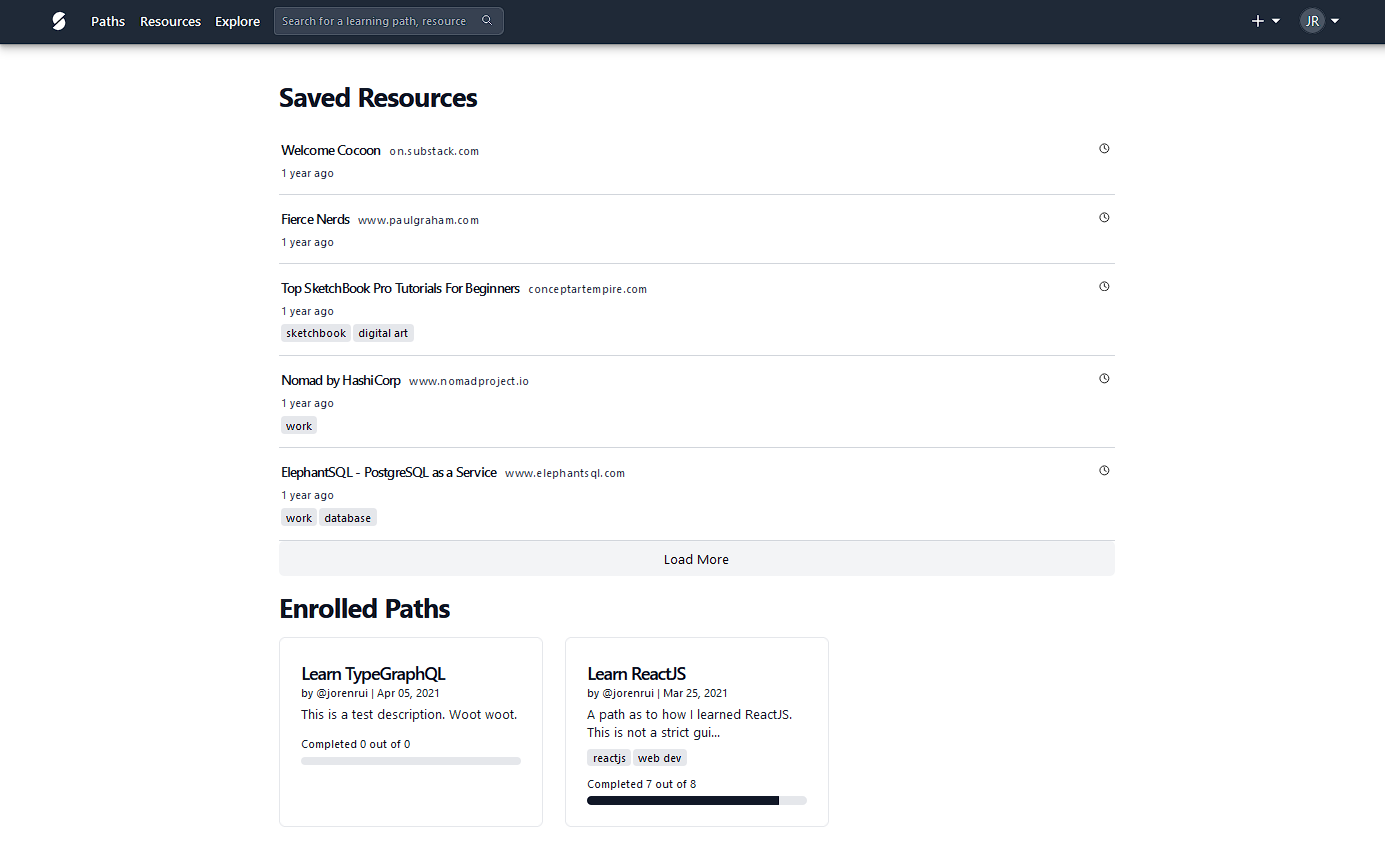
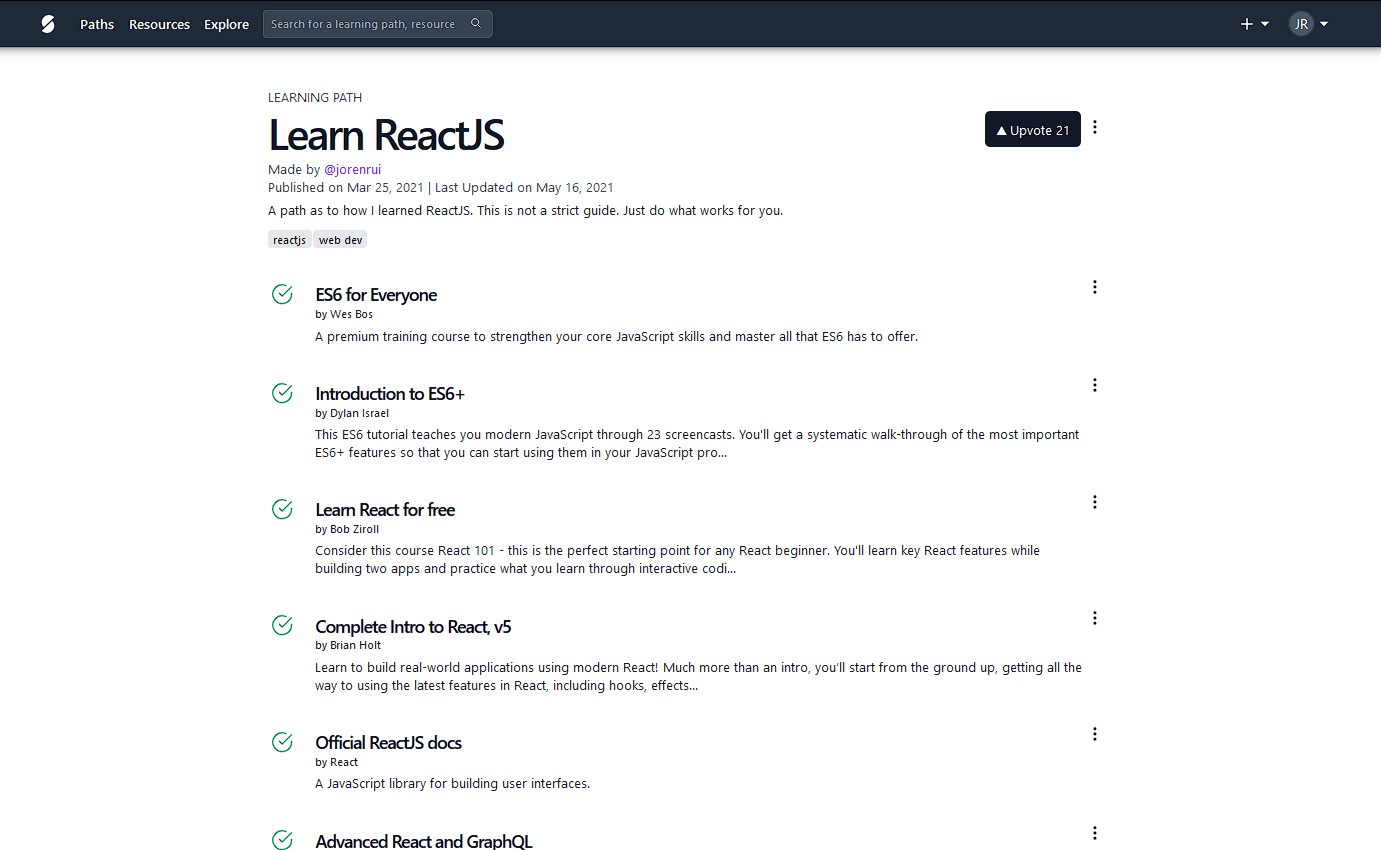
Following are images of Sutle Alpha:



Learning Path Changes
The learning path page has undergone a huge update in which users can do the ff:
- Re-order path items.
- Link existing resources.
- Branch out/fork from a learning path.
- View upvotes of a learning path.
- View branches of a learning path.
There are also features that have been removed/changed, the changes are:
- Adding of makers in a path item has been removed.
- Setting the resource type has been removed.
- Modal popup when clicking a path item has been removed.
- Can only delete the main path branch when there are multiple branches.
- Adding path items has been limited to "15" for free users.


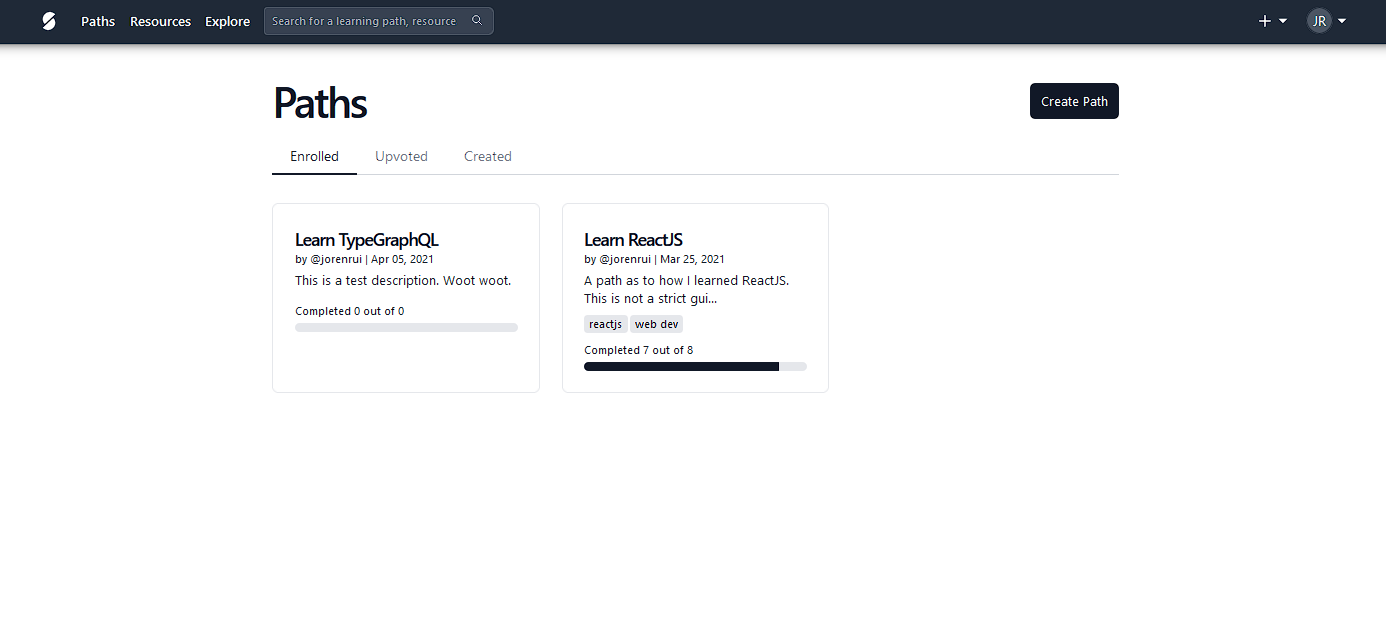
The learning paths are now located under the profile page and there is a separate enrolled paths page:



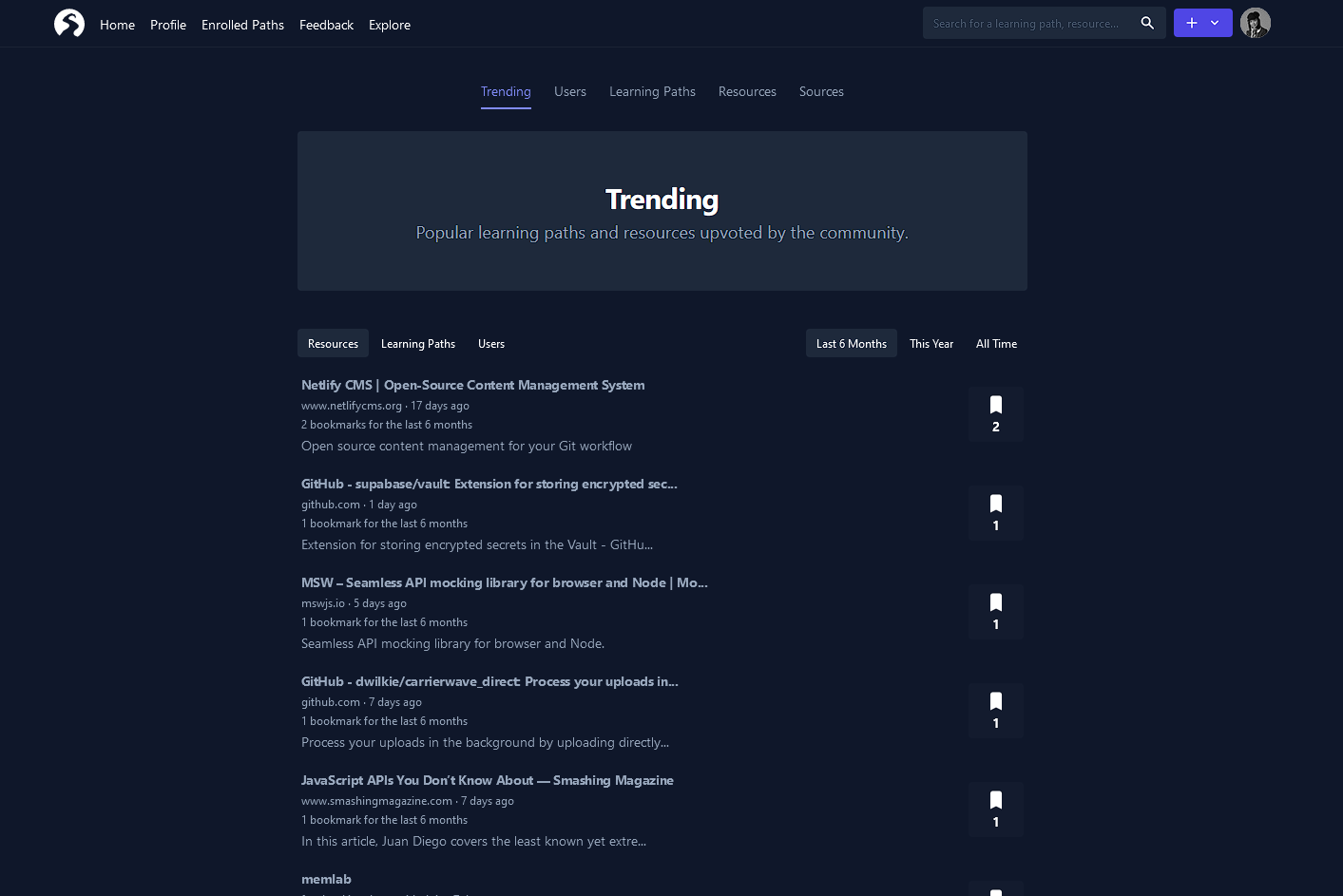
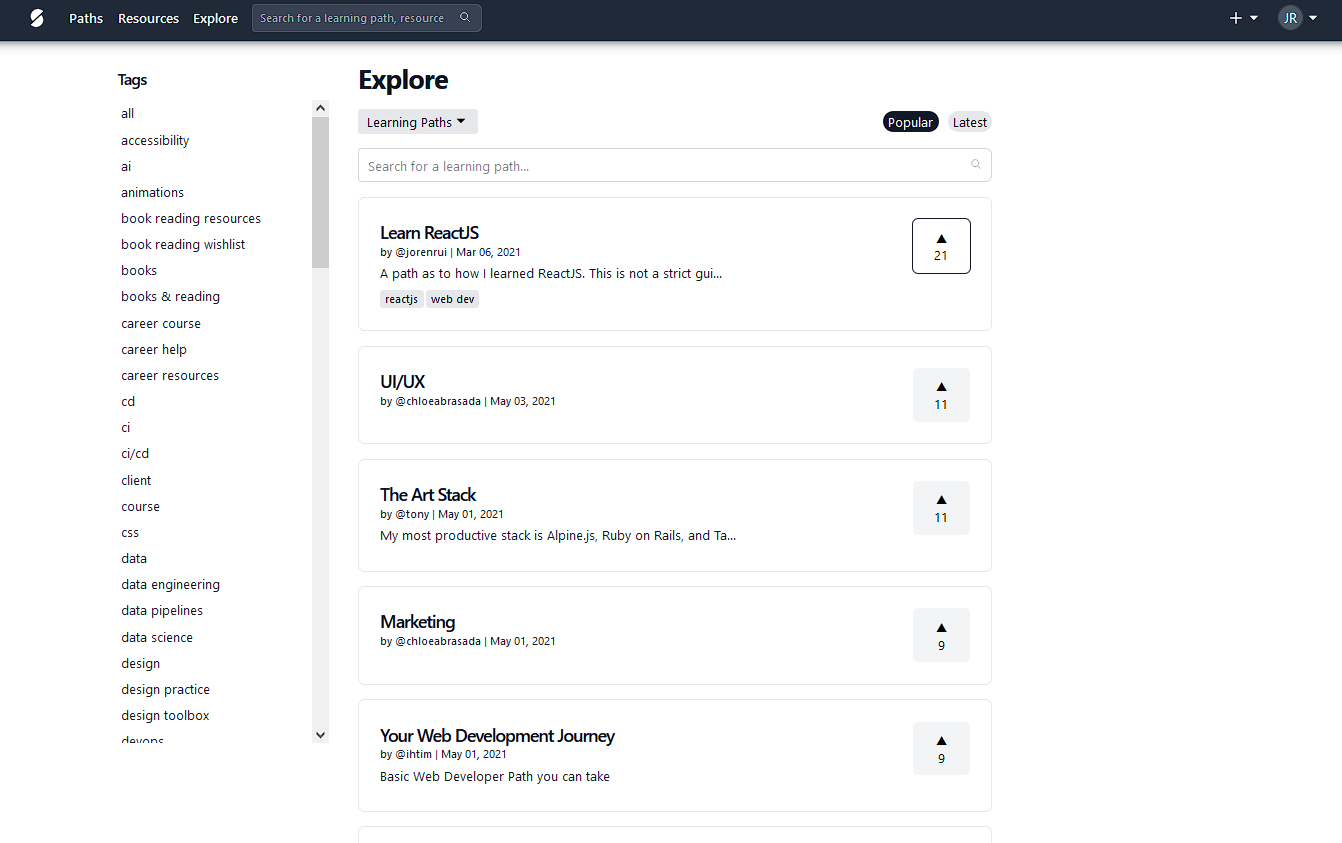
Explore Page Changes
Added more ways to search for trending learning paths and resources. Moreover, users can now search for sources and users. In the future, will add in search resources and learning paths using tags and categories.


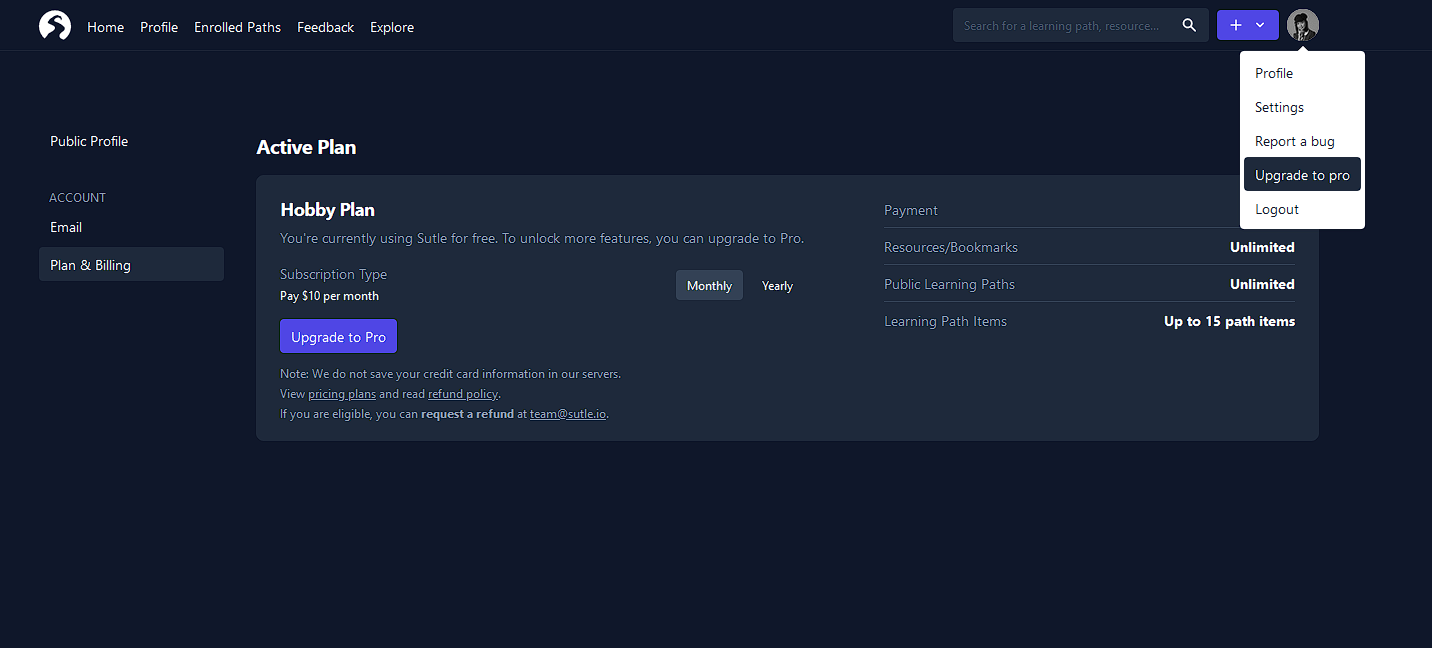
Pro Plan
Users can now avail a Pro plan which enables the users to add unlimited path items to learning paths, and create private learning paths.
Currently, I'm focusing on adding more features to this plan such as resource collections, and a permanent library of resources.

Next Steps
I got a ton of ideas for Sutle, but for now, I'm gonna focus on extending the Pro plan features, improving current features especially how we get metadata from a given URL, and adding a browser extension which can be used both by Hobby/Free and Pro plan users for the next version of Sutle. Feel free to give some feedback and report some bugs.
For those who have been with Sutle since the beginning, thank you and I appreciate you all for being a part of my journey. Cheers!